AI资讯
Material Palette 双色调色板如何生成?实时预览与设计规范解析
2025-07-14
0次阅读

🔍 Material Palette 双色调色板生成全解析
作为设计师,你是不是经常为配色方案头疼?选主色时纠结,调辅助色时迷茫,想保持视觉统一又怕单调。别担心,Material Palette 就是你的救星。这个基于 Material Design 规范的在线工具,能帮你快速生成专业又协调的双色调色板,还支持实时预览,让你边调边看效果。
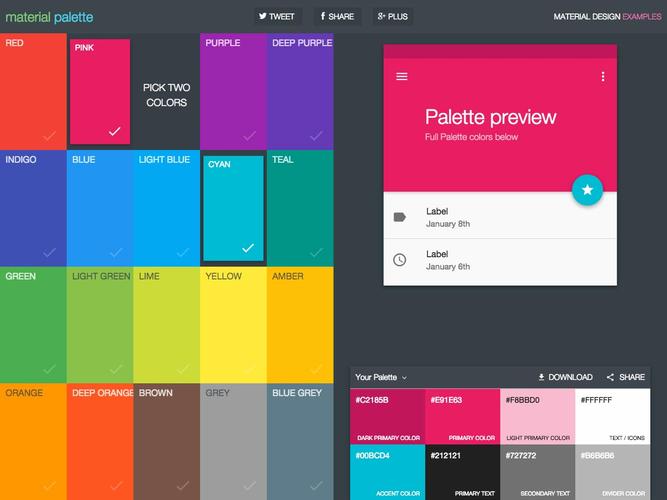
首先,打开 Material Palette 官网。一进去就能看到 19 种基础色,像红色、粉色、紫色这些都有。你可以选 1 个主色,或者 2 个颜色搭配。选好后,工具会自动生成一组配色方案,包括主色、辅助色、背景色等。比如你选了蓝色作为主色,它可能会搭配一个浅蓝作为辅助色,再配一个灰色作为背景色,这样整个画面看起来就很和谐。
选颜色的时候,你可以直接点击色块,也可以输入颜色代码。要是你对颜色搭配没什么头绪,还能点击随机生成按钮,让工具帮你推荐。生成的配色方案会显示在页面右侧,你可以看到每个颜色的色值,还能点击色块复制颜色代码,方便在设计中使用。
Material Palette 的实时预览功能特别实用。你选颜色的时候,右边的预览区域会马上显示颜色在实际设计中的效果。比如你选了一个亮色作为主色,预览区域的按钮、导航栏等元素就会变成这个颜色,你能直观地看到颜色是否合适。
要是你觉得颜色太刺眼,或者对比度不够,直接在左侧调整颜色的亮度和饱和度就行。调整的时候,预览区域也会跟着变化,让你实时看到效果。这个功能能帮你快速找到最适合的颜色搭配,不用来回切换软件查看效果。
Material Design 对双色调色板的使用有一些规范。首先,一个界面里最多用两个调色板,从主调色板选最多三个色调,从辅调色板选一个强调色。比如你选了靛蓝色作为主色,可以选 100、500 和 700 这三个色调,再从粉色调色板选 A200 作为强调色。
颜色的透明度也有讲究。深色背景的浅色文字,最重要的文本用 87% 的透明度,次重要的用 54%,提示性文本用 26%。浅色背景的深色文字,最重要的文本用 100% 透明度,次重要的用 70%,其他文本用 30%。工具栏和大色块通常用主色的 500 色调,状态栏用主色的 700 色调。
强调色一般用在动作按钮、开关或滑动条这些组件上,大色块上尽量别用强调色。比如一个蓝色的界面,强调色可以选一个亮黄色,用在按钮上,这样能吸引用户的注意力。
Material Palette 生成的双色调色板适用于多种设计场景。做 App 界面设计时,你可以用它来统一整个应用的颜色风格,让界面看起来更专业。做网页设计时,它能帮你快速找到适合网站主题的颜色搭配,提升用户体验。
还有一些小技巧能让你的配色更出色。你可以尝试不同的颜色组合,看看哪种搭配更符合你的设计需求。要是你想要一个活泼的界面,可以选两个对比度高的颜色;要是你想要一个安静的界面,可以选两个相近的颜色。
你还能根据项目需求调整颜色的亮度和饱和度。比如在电商 App 中,主色可以选红色,代表促销和热情,辅助色选浅红色,背景色选白色,这样能突出商品的展示。
总之,Material Palette 是一个非常实用的配色工具,它能帮你快速生成专业的双色调色板,还支持实时预览,让你边调边看效果。只要你掌握了它的使用方法和设计规范,就能轻松打造出美观又协调的设计作品。
该文章由dudu123.com嘟嘟 ai 导航整理,嘟嘟 AI 导航汇集全网优质网址资源和最新优质 AI 工具
用户评论 (0)
暂无评论,快来发表第一条评论吧!